

There are six possible tertiary colors on the RGB color wheel. The tertiary colors in the RGB color wheel result when one primary color is mixed with one secondary color. The cyan color results when mixing the green and blue, magenta results when mixing the blue and red, and the yellow color results when mixing the red and green. In the RGB color wheel, these secondary colors are cyan, magenta, and yellow.

The secondary colors in the RGB color wheel are the colors that result when two primary colors are mixed together. These three colors are equidistance(120 degrees apart) on the color wheel. These primary colors on the RGB color wheel are red, green, and blue.

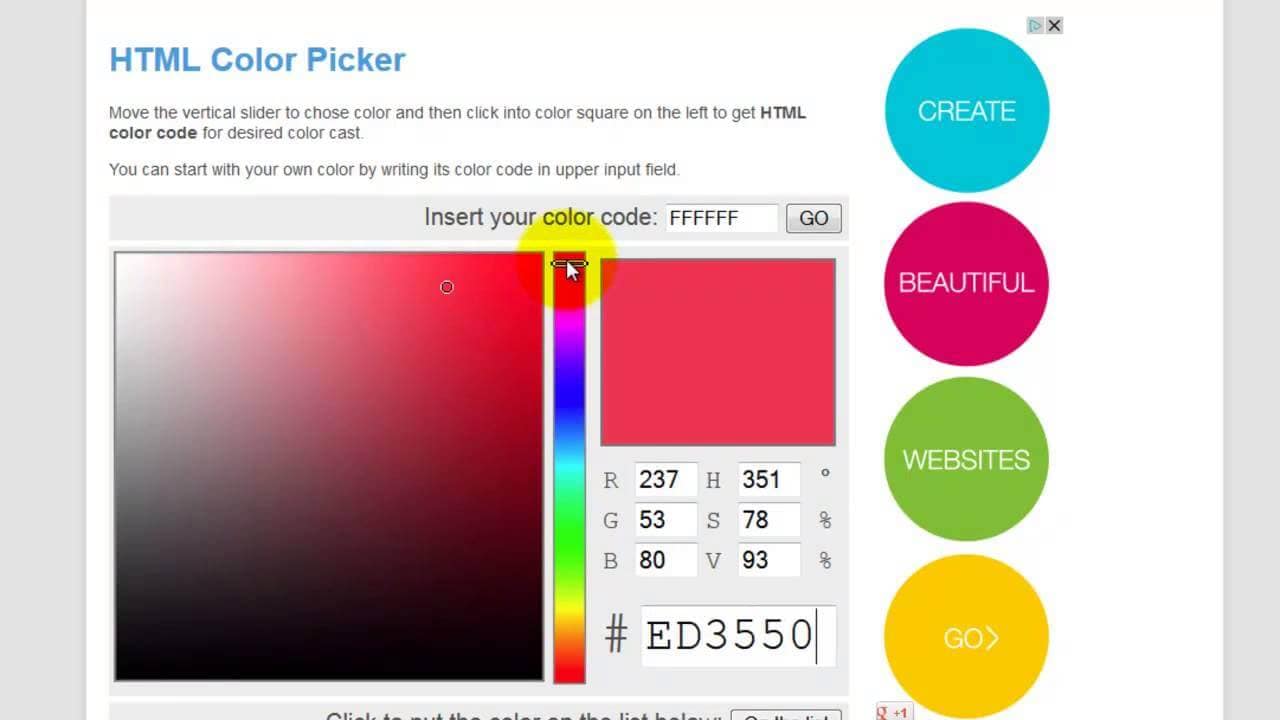
The primary colors in the RGB color wheel are the colors that when added together, results in a pure white color(#fff). The 12 colors on the color wheel can be grouped into the below three parts: These colors can differ for different types of color wheels.įor the RGB color wheel these colors are red, orange, yellow, chartreuse green, green, spring green, cyan, azure, blue, violet, magenta and rose. There are 12 main colors on the colors wheels. Therefore, different combinations of colors on the color wheel can result in the color that we were looking for. You can simply select the color harmony you want from the dropdown and it will generate all the perfect color combinations you were looking for.Īs colors on the color wheel are arranged according to their chromatic order. Note:- In our HTML color picker, we have given you the flexibility to find all above discussed color harmonies, shades, tints, and tones. In our HTML color picker, we have used the RGB color wheel to find the perfect color combinations. This color wheel is mostly used by web developers and designers for finding the perfect color combinations that are pleasing to the human eye. The second is the RGB or red, green, blue color wheel. This color wheel is typically used by artists. The first one is the RYB or red, yellow, blue color wheel. You can choose any color on the color wheel and can easily find out the colors that will look good together with the chosen color.Ī color wheel is a visual representation of colors arranged around a circle in an organized fashion. The color wheel maps the color spectrum onto a circle in an organized fashion. The color wheel was invented by Sir Issac Newton in 1666. In color theory, colors are organized on a color circle called the color wheel. Artists and designers use the color theory to find out what colors will Have you ever wondered how artists and designers choose the perfect color combinations? You can use any of them by just clicking and copying the color value you want. The selected color values appear just below the Selected Color Box in all three color formats i.e. Selected Color Box, which also lets you preview how a white and black text will appear on this selected color. The selected color appears in the third box i.e. The color canvas contains a picker circle that can be dragged anywhere within the canvas and lets you choose different variations of the color chosen from the slider. once you have chosen a color value from the slider, the lighter and darker variation of this color starts appearing in the color canvas. The color slider lets you choose and adjust any color from the six colors(red, yellow, lime, aqua, blue, Fuchsia). In our HTML color picker, we have provided the flexibility to choose and adjust the color values from two color boxes, first a slider and second a color canvas. Some HTML color pickers may use, buttons and some may use sliders to vary the color values. The color pickers may vary in their interface but the basic functionality of an HTML color picker always remains the same. An HTML color picker(also called color chooser) is a tool that helps developers to choose any desired color from the color canvas.


 0 kommentar(er)
0 kommentar(er)
